Настройка KioskBrowser
Настройка с помощью графического интерфейса
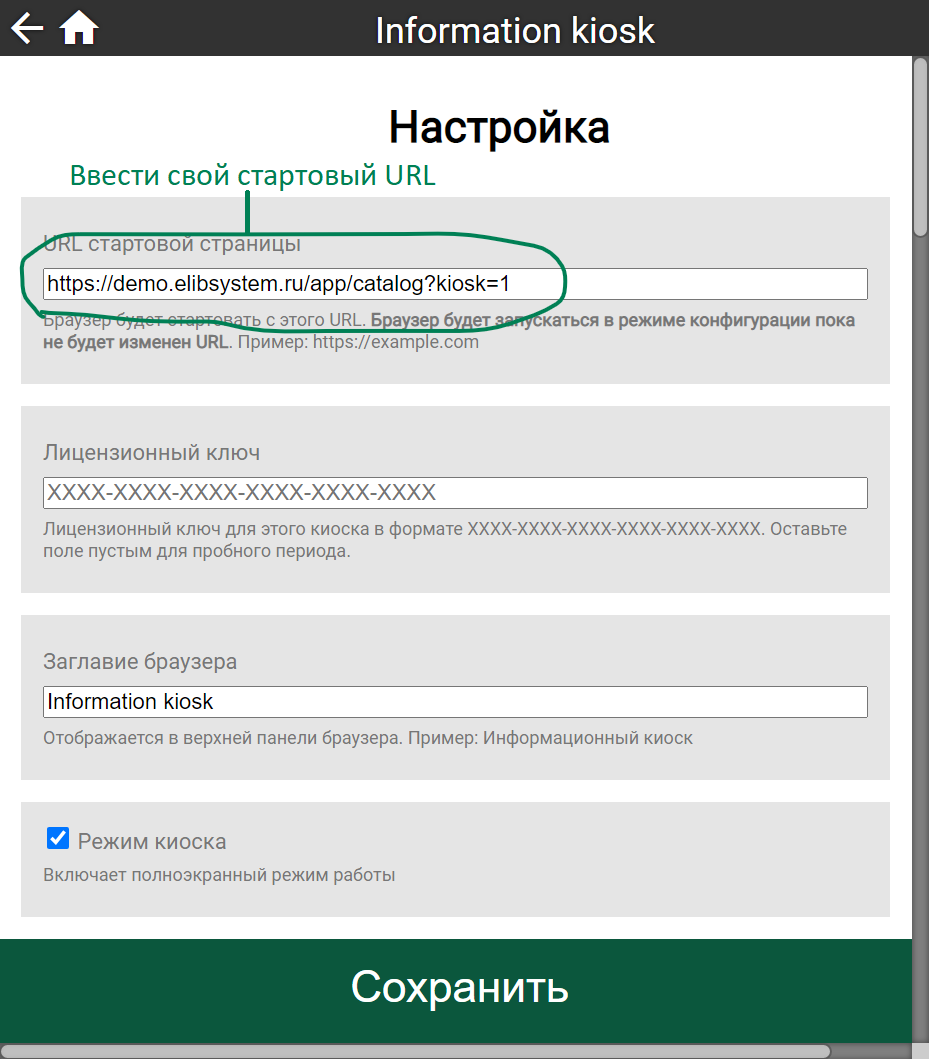
При первом запуске откроется экран настроек.

Далее:
- Введите URL стартовой страницы (обязательно). Если URL не ввести, браузер при перезапуске снова откроется на экране настроек.
- Введите лицензионный ключ (не обязательно). Если ключ не вводить, браузер запустится в 30-дневном полнофункциональном демо-режиме по окончанию которого перезагрузка браузера откроет его на экране настроек.
- Отмотайте вниз страницы настроек и нажмите кнопку сохранения (обязательно).
- Браузер закроется. Дальше ждите несколько секунд пока браузер сам запустится вновь.
- Если в течении 10-20 секунд после закрытия браузера он не запустится, запустите его сами в ручном режиме.
- Конфигурация сохранится в домашней папке пользователя в файле ".KioskBrowser.json". Если вам надо вновь открыть экран настроек, просто удалите этот файл и перезапустите браузер.
Для закрытия браузера используйте Alt+F4.
В результате будет создан файл .KioskBrowser.json в домашней папке пользователя в котором будут сохранены настройки.
Настройка с помощью файла конфигурации .KioskBrowser.json
В домашней папке пользователя создайте файл ".KioskBrowser.json" ("%userprofile%/.KioskBrowser.json" в Windows и "~/.KioskBrowser.json" в Linux). В этом файле можно размещать настройки в формате JSON. Настройки считываются при запуске браузера, при изменении настроек браузер требуется перезапустить.
Файл в домашней папке .KioskBrowser.json будет содержать нижеописанные настройки в формате JSON, все из которых опциональны кроме домашнего URL.
Обратите внимание, что .KioskBrowser.json должен быть валидным JSON и потому не может содержать комментарии (/* */) и ниже комментарии приведены только для пояснений.
Параметры конфигурации
homeUrl
URL домашней (стартовой) страницы на которой браузер открывается и куда возвращается по таймауту неактивности. Это единственный обязательный параметр, если он указан не будет, браузер при запуске будет открывать экран настройки.
Тип: string.
По умолчанию:
Пример:{ "homeUrl": "https://example.com" }title
Заглавие в верхней панели управления браузера.
Тип: string.
По умолчанию: Informational kiosk
Пример:{ "homeUrl": "https://example.com", "title": "Информационный киоск" }homeUrlInactivityTimeoutSec
Таймаут неактивности в секундах по истечению которого браузер удаляет историю, куки и возвращается на домашнюю страницу. Установите в 0 для отключения таймаута.
Тип: int.
По умолчанию: 180
Пример:{ "homeUrl": "https://example.com", "homeUrlInactivityTimeoutSec": 0 }licenseCode
Лицензионный ключ с помощью которого будет произведена активация без перехода на экран настроек (для возможности удаленно активировать браузер без ввода ключа с клавиатуры). После успешной активации лицензионный ключ можно удалить из .KioskBrowser.json.
Тип: string.
По умолчанию: null
Пример:{ "homeUrl": "https://example.com", "licenseCode": "XXXX-XXXX-XXXX-XXXX-XXXX-XXXX" }isKioskEnabled
Включен режим киоска (вывод на весь экран поверх остальных окон).
Тип: boolean.
По умолчанию: true
Пример:{ "homeUrl": "https://example.com", "isKioskEnabled": false }isAutoRunEnabled
Включен автозапуск при входе пользователя. В настоящее время поддерживается не во всех ОС.
Тип: boolean.
По умолчанию: false
Пример:{ "homeUrl": "https://example.com", "isAutoRunEnabled": true }primaryColor
Основной цвет фона (клавиатуры, панели управления).
Тип: string.
По умолчанию: #323232
Пример:{ "homeUrl": "https://example.com", "primaryColor": "#111111" }textColor
Цвет текста (клавиатуры, панели управления).
Тип: string.
По умолчанию: #FFFFFF
Пример:{ "homeUrl": "https://example.com", "textColor": "#EEEEEE" }isUseVirtualKeyboard
Включение или отключение встроенной в браузер виртуальной клавиатуры.
Тип: boolean.
По умолчанию: true
Пример:{ "homeUrl": "https://example.com", "isUseVirtualKeyboard": false }isPrinterBlocked
Установите в true для блокировки печати.
Тип: boolean.
По умолчанию: true
Пример:{ "homeUrl": "https://example.com", "isPrinterBlocked": false }printerIsSilent
Разрешает тихую печать (без окна выбора принтера) на принтере по умолчанию. Выбор принтера по умолчанию осуществляется средствами ОС.
Тип: boolean.
По умолчанию: true
Пример:{ "homeUrl": "https://example.com", "printerIsSilent": false }printerPageSize
Может принимать значения A0, A1, A2, A3, A4, A5, A6, Legal, Letter, Tabloid или 'widthxheight' в мм. Работает только при printerIsSilent: true.
Тип: string.
По умолчанию: null
Пример:{ "homeUrl": "https://example.com", "printerIsSilent": true, "printerPageSize": "210x297" }printerDeviceName
Название принтера в операционной системе. Работает только при printerIsSilent: true.
Тип: string.
По умолчанию: null
Пример:{ "homeUrl": "https://example.com", "printerIsSilent": true, "printerDeviceName": "NIIMBOT B1" }printerScale
Изменение масштаба печатаемой страницы от 0.1 до 5.0, может использоваться чтобы уменьшать или увеличивать содержимое страницы при печати, иногда может быть удобней, чем подбирать ширину и высоту принтера. Работает только при printerIsSilent: true.
Тип: string.
По умолчанию: null
Пример:{ "homeUrl": "https://example.com", "printerIsSilent": true, "printerScale": "0.5" }printerDpi
DPI принтера. Может быть задано в виде одного числа или DPI по вертикали и горизонтали с разделителем 'x'. Работает только при printerIsSilent: true.
Тип: string.
По умолчанию: null
Пример:{ "homeUrl": "https://example.com", "printerIsSilent": true, "printerDpi": "300x300" }printerIsPrintFirstPageOnly
Печатает только первую страницу. Может использоваться если отступы принтера немного сдвигают страницу и на печать выходит 2 страницы вместо одной. Работает только при printerIsSilent: true.
Тип: boolean.
По умолчанию: false
Пример:{ "homeUrl": "https://example.com", "printerIsSilent": true, "printerIsPrintFirstPageOnly": true }httpServerIsEnabled
Включает встроенный веб-сервер для удаленного вызова процедур (RPC).
Тип: boolean.
По умолчанию: false
Пример:{ "homeUrl": "https://example.com", "httpServerIsEnabled": true }httpServerSecret
Использует секретное слово (пароль) как параметр "key" в URL при запросах к веб-серверу для доступа ко всем запросам. Установите в null если защита API веб-сервера не требуется.
Тип: string.
По умолчанию: null
Пример:{ "homeUrl": "https://example.com", "httpServerIsEnabled": true, "httpServerSecret": "secret" }httpServerHostname
Имя хоста для запуска веб-сервера (hostname) или ip-адрес. Используйте "0.0.0.0" для запуска веб-сервера на всех IP-адресах киоска.
Тип: string.
По умолчанию: localhost
Пример:{ "homeUrl": "https://example.com", "httpServerIsEnabled": true, "httpServerHostname": "0.0.0.0" }httpServerPort
Порт веб-сервера. В Windows может быть любым, в Linux не устанавливайте ниже 1024 порта.
Тип: int.
По умолчанию: 8080
Пример:{ "homeUrl": "https://example.com", "httpServerIsEnabled": true, "httpServerPort": 8079 }antiBornPixelsIsEnabled
Предотвращает выгорание пикселей если экран не имеет встроенную защиту от выгорания.
Тип: boolean.
По умолчанию: true
Пример:{ "homeUrl": "https://example.com", "antiBornPixelsIsEnabled": false }antiBornPixelsPadding
Экран будет иметь черные отступы по краям браузера по которым он будет смещаться для предотвращения выгорания. По-умолчанию: 10. Установите в 0 для отключения отступов.
Тип: int.
По умолчанию: 10
Пример:{ "homeUrl": "https://example.com", "antiBornPixelsPadding": 20 }scrollbarWidth
Ширина полосы прокрутки (скроллбара). Перезаписывает ширину по-умолчанию в браузере.
Тип: int.
По умолчанию: 17
Пример:{ "homeUrl": "https://example.com", "scrollbarWidth": 18 }isHeaderHidden
Установите true для скрытия верхней панели управления.
Тип: boolean.
По умолчанию: false
Пример:{ "homeUrl": "https://example.com", "isHeaderHidden": true }isBackHidden
Установите в true для скрытия кнопки "назад".
Тип: boolean.
По умолчанию: false
Пример:{ "homeUrl": "https://example.com", "isBackHidden": true }isHomeHidden
Установите в true для скрытия кнопки "домой".
Тип: boolean.
По умолчанию: false
Пример:{ "homeUrl": "https://example.com", "isHomeHidden": true }isCloseHidden
Установите в false для отображения кнопки закрытия браузера
Тип: boolean.
По умолчанию: true
Пример:{ "homeUrl": "https://example.com", "isCloseHidden": false }fileDownloadIsEnabled
Установите в true для скачивания файлов в папку загрузок из fileDownloadFolderPath.
Тип: boolean.
По умолчанию: false
Пример:{ "homeUrl": "https://example.com", "fileDownloadIsEnabled": true }fileDownloadFolderPath
Путь до папки для скачанных файлов. Оставьте пустым (null) для скачивания в папку по умолчанию. Примеры указания путей: C:/Users/kiosk/Downloads или /home/kiosk/Downloads.
Тип: string.
По умолчанию: null
Пример:{ "homeUrl": "https://example.com", "fileDownloadIsEnabled": true, "fileDownloadFolderPath": "/home/kiosk/Downloads" }fileDownloadCallbackPath
Путь до скрипта, вызываемого для каждого скачанного файла, в первый параметр которого передается путь до файла. Может использоваться, например, для печати. Пример указания путей: /home/kiosk/download.sh или c:/Users/kiosk/download.bat
Тип: string.
По умолчанию: null
Пример:{ "homeUrl": "https://example.com", "fileDownloadIsEnabled": true, "fileDownloadCallbackPath": "/home/kiosk/download.sh" }injectBrowserStyle
CSS-стиль, инжектируемый в клавиатуру и в панель управления для смены стилей. Должен быть валидным CSS-кодом. Используйте "body {...}" как стиль.
Тип: string.
По умолчанию: null
Пример:{ "homeUrl": "https://example.com", "injectBrowserStyle": "@font-face {font-family: permian; src: url('file:///opt/fonts/PermianSansTypeface.otf')} body {font-family: permian; background: #111; color: #FFF;}" }langs
Массив объектов с описанием включенных в виртуальную клавиатуру языков с сортировкой по delta. Формат объекта: {langCode, isEnabled, true}, где langCode - код языка в ISO 639-3, isEnabled - включен данный язык или отключен и delta - параметр сортировки, чем меньше delta, тем выше язык. Домашняя страница (параметр в homeUrl) автоматически добавляется первой ролью, её прописывать не надо.
Тип: array.
По умолчанию:[ {langCode: "rus", isEnabled: true, delta:0}, {langCode: "eng", isEnabled: true, delta:1}, {langCode: "zho", isEnabled: true, delta:2}, {langCode: "spa", isEnabled: true, delta:3}, {langCode: "fra", isEnabled: true, delta:4}, {langCode: "ara", isEnabled: false, delta:5}, {langCode: "por", isEnabled: false, delta:6}, {langCode: "hye", isEnabled: false, delta:7}, {langCode: "aze", isEnabled: false, delta:8}, {langCode: "bak", isEnabled: false, delta:9}, {langCode: "bel", isEnabled: false, delta:10}, {langCode: "ces", isEnabled: false, delta:11}, {langCode: "est", isEnabled: false, delta:12}, {langCode: "fin", isEnabled: false, delta:13}, {langCode: "kat", isEnabled: false, delta:14}, {langCode: "deu", isEnabled: false, delta:15}, {langCode: "ita", isEnabled: false, delta:17}, {langCode: "jpn", isEnabled: false, delta:17}, {langCode: "kaz", isEnabled: false, delta:18}, {langCode: "kor", isEnabled: false, delta:19}, {langCode: "kir", isEnabled: false, delta:20}, {langCode: "lav", isEnabled: false, delta:21}, {langCode: "lit", isEnabled: false, delta:22}, {langCode: "ron", isEnabled: false, delta:23}, {langCode: "srp", isEnabled: false, delta:24}, {langCode: "slk", isEnabled: false, delta:25}, {langCode: "slv", isEnabled: false, delta:26}, {langCode: "swe", isEnabled: false, delta:27}, {langCode: "tgk", isEnabled: false, delta:28}, {langCode: "tat", isEnabled: false, delta:29}, {langCode: "tur", isEnabled: false, delta:30}, {langCode: "tuk", isEnabled: false, delta:31}, {langCode: "ukr", isEnabled: false, delta:32}, {langCode: "uzb", isEnabled: false, delta:33}, {langCode: "sah", isEnabled: false, delta:34} ]
Пример:[ {"langCode": "rus", "isEnabled": true, "delta":0}, {"langCode": "eng", "isEnabled": true, "delta":1} ]rules
Правила перехода по разрешенным URL. action allow - разрешает доступ, deny - запрещает. delta - сортировка, меньше delta - правило сработает раньше. isEnabled - применять или нет данное правило. url - URL по которому проверяется попадание правила в открываемый сайт и применение политики deny или allow.
Тип: array.
По умолчанию:[ {action: "allow", delta: 0, isEnabled: true, url: "^https://kioskbrowser.elibsystem.ru/", description: "allow kioskbrowser site"}, {action: "deny", delta: 1, isEnabled: true, url: "^file://*", description: "deny file://*"}, {action: "allow", delta: 2, isEnabled: true, url: "^http", description: "allow http and https"}, {action: "allow", delta: 3, isEnabled: true, url: "^https", description: "allow https"}, {action: "deny", delta: 4, isEnabled: false, url: "*", description: "deny all"}, {action: "allow", delta: 5, isEnabled: true, url: "*", description: "allow all"} ]
Пример:[ {action: "allow", delta: 0, isEnabled: true, url: "^https://example1.com/", description: "allow example1.com site"}, {action: "allow", delta: 1, isEnabled: true, url: "^https://example2.com/", description: "allow example2.com site"}, {action: "deny", delta: 2, isEnabled: true, url: "*", description: "deny all"} ]isIgnoreCertificateErrors
Игнорирование ошибок сертификатов при установке защищенных HTTPS-соединений.
Тип: boolean.
По умолчанию: true
Пример:{ "homeUrl": "https://example.com", "isIgnoreCertificateErrors": false }failLoadPageDelay
Задержка в миллисекундах до возвращения на домашнюю страницу при возникновении какой-либо ошибки на странице в браузере. Установите в 0 для отключения перехода на домашнюю страницу при ошибке на сайте.
Тип: int.
По умолчанию: 0
Пример:{ "homeUrl": "https://example.com", "failLoadPageDelay": 3000 }
Пример параметров конфигурации ".KioskBrowser.json"
{
"title": "Informational kiosk",
"homeUrl": "https://demo.elibsystem.ru/app/catalog",
"homeUrlInactivityTimeoutSec": 180,
"licenseCode": null,
"isKioskEnabled": true,
"isAutoRunEnabled": false,
"primaryColor": "#323232",
"textColor": "#FFFFFF",
"isUseVirtualKeyboard": true,
"isPrinterBlocked": true,
"printerIsSilent": true,
"httpServerIsEnabled": false,
"httpServerSecret": null,
"httpServerHostname": "localhost",
"httpServerPort": 8080,
"antiBornPixelsIsEnabled": true,
"antiBornPixelsPadding": 10,
"scrollbarWidth": 17,
"isHeaderHidden": false,
"isBackHidden": false,
"isHomeHidden": false,
"isCloseHidden": true,
"fileDownloadIsEnabled": false,
"fileDownloadFolderPath": null,
"fileDownloadCallbackPath": null,
"injectBrowserStyle": null,
"langs": [
{"langCode": "rus", "isEnabled": true, "delta":0},
{"langCode": "eng", "isEnabled": true, "delta":1}
],
"rules": [
{"action": "allow", "delta": 0, "isEnabled": true, "url": "^about:blank$", "description": "allow blank"},
{"action": "allow", "delta": 1, "isEnabled": true, "url": "^https://kioskbrowser.elibsystem.ru/", "description": "allow kioskbrowser site"},
{"action": "deny", "delta": 2, "isEnabled": true, "url": "^file://*", "description": "deny file://*"},
{"action": "allow", "delta": 3, "isEnabled": true, "url": "^http", "description": "allow http and https"},
{"action": "allow", "delta": 4, "isEnabled": true, "url": "^https", "description": "allow https"},
{"action": "deny", "delta": 5, "isEnabled": false, "url": "*", "description": "deny all"},
{"action": "allow", "delta": 6, "isEnabled": true, "url": "*", "description": "allow all"},
],
isIgnoreCertificateErrors: true,
failLoadPageDelay: 0
} Еще примеры настроек
Пример с указанием только homeUrl:
{
"homeUrl": "https://ya.ru"
} Пример с указанием homeUrl и лицензионного ключа для автоматической активации при первом запуске:
{
"homeUrl": "https://ya.ru",
"licenseCode": "XXXX-XXXX-XXXX-XXXX-XXXX-XXXX"
} Пример с указанием homeUrl, лицензионного ключа для автоматической активации при первом запуске и русской и английской клавиатур:
{
"homeUrl": "https://ya.ru",
"licenseCode": "XXXX-XXXX-XXXX-XXXX-XXXX-XXXX",
"langs": [
{"langCode": "rus", "isEnabled": true, "delta":0},
{"langCode": "eng", "isEnabled": true, "delta":1}
]
} Настройка сенсорного экрана
Иногда возникают проблемы с настройками ввода сенсорного экрана. Экран может быть развернут или не отюстирован. Если это случилось, то KioskBrowser не может исправить со своей стороны проблемы с вводом, так как получает события из ОС. Вам надо установить драйверы к экрану, отюстировать (настроить его с помощью ПО от производителя экрана.
В случае использования Linux и X-сервера, для разворота экрана может быть полезен скрипт, в котором надо вместо Elo TouchSystems установить название вашего датчика сенсорного ввода и собственную матрицу трансформации:
export DISPLAY=:0.0
xinput set-prop "Elo TouchSystems, Inc. Elo TouchSystems 2700 IntelliTouch(r) USB Touchmonitor Interface" --type=float "Coordinate Transformation Matrix" -1 0 1 0 -1 1 0 0 1
Настройка сенсорного ввода не входит в техподдержку KioskBrowser, при возникновении проблем обратитесь к производителю вашего устройства.